ColorZilla for Chrome is here
 It’s been more than 7 years since the original ColorZilla for Firefox was released. It was one of the first Firefox add-ons available, to be more precise it was add-on number 271 (out of more than 350,000 add-ons available today). Also, ColorZilla was the first browser based color picker – for the first time it allowed web developers and designers the convenience of sampling and adjusting colors right within the browser, without the need to use any external applications. Over the years ColorZilla has become very popular with hundreds of thousands of web developers and designers using it every day. Thanks to everyone in the awesome ColorZilla community for suggesting features, reporting bugs and supporting the product from the very beginning.
It’s been more than 7 years since the original ColorZilla for Firefox was released. It was one of the first Firefox add-ons available, to be more precise it was add-on number 271 (out of more than 350,000 add-ons available today). Also, ColorZilla was the first browser based color picker – for the first time it allowed web developers and designers the convenience of sampling and adjusting colors right within the browser, without the need to use any external applications. Over the years ColorZilla has become very popular with hundreds of thousands of web developers and designers using it every day. Thanks to everyone in the awesome ColorZilla community for suggesting features, reporting bugs and supporting the product from the very beginning.
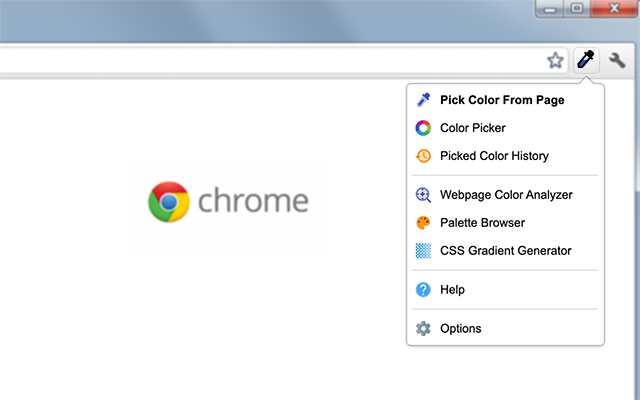
Today, after a quite some time spent in development, testing and refinement ColorZilla for Google Chrome is finally out. It has all the most popular features you came to expect from ColorZilla, and great care has been taken to adapt the user experience specifically for Chrome.
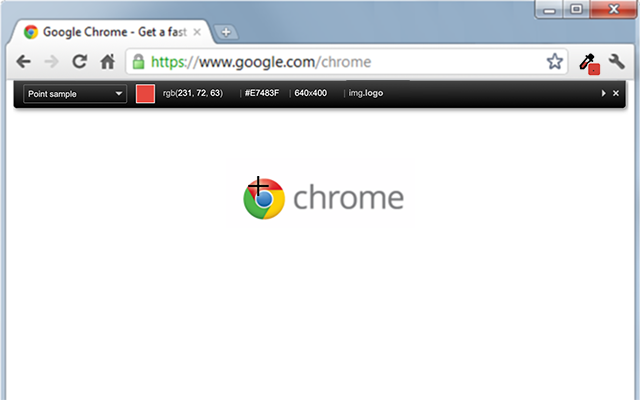
For example, because picking colors from web pages is one of the most used features, it was very important for this functionality to be as easy to trigger as possible. So, on Windows when you click on the main ColorZilla toolbar button you’ll immediately be in color picking mode. On MacOSX and Linux all you need to do is choose the first menu item (the closest one to the main button).
Also, ColorZilla for Chrome allows you to pick colors from Flash objects and at any zoom level (which you can’t currently do with some of the other color picking extensions for Chrome).

Main Features
- Eyedropper – get the color of any pixel on the page
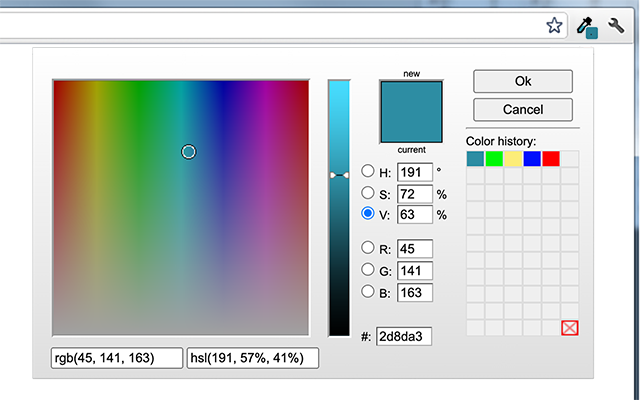
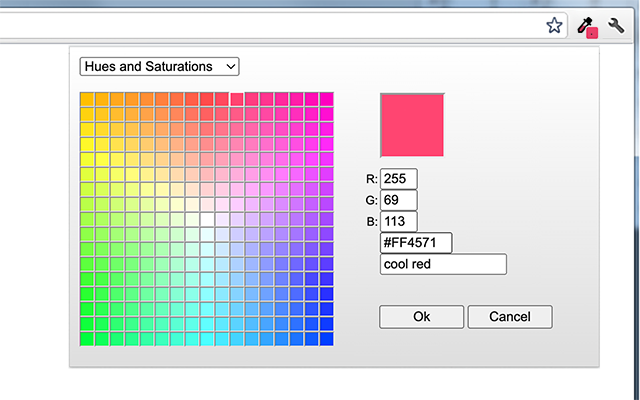
- An advanced Color Picker similar to ones that can be found in Photoshop and Paint Shop Pro
- Webpage Color Analyzer – analyze DOM element colors on any Web page, locate corresponding elements
- Ultimate CSS Gradient Generator
- Palette Viewer with 7 pre-installed palettes
- Color History of recently picked colors

Additional features
- Displays element information like tag name, class, id, size etc.
- Outline elements under the cursor
- Auto copy the generated or sampled colors to the clipboard in CSS RGB, Hex and other formats.
- Keyboard shortcuts for quickly sampling page colors using the keyboard.
- Get the color of dynamic elements (hovered links etc.) by resampling the last sampled pixel


So, check out ColorZilla for Chrome and let me know what you think.
